Ko se razume u ovo, evo su neki slatki izgledi za myspace:
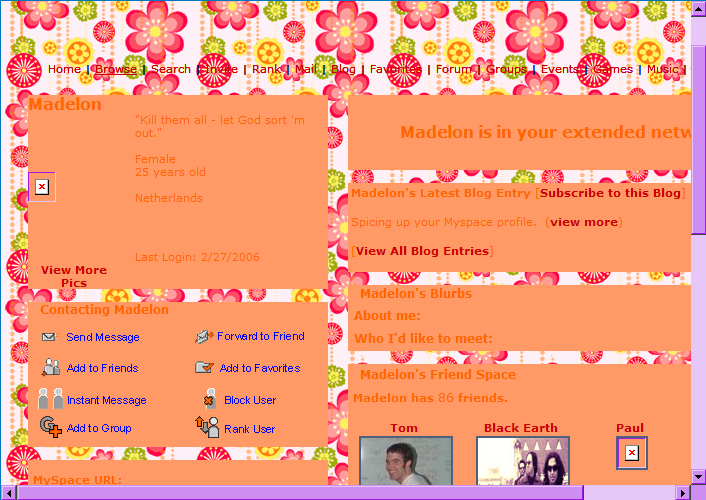
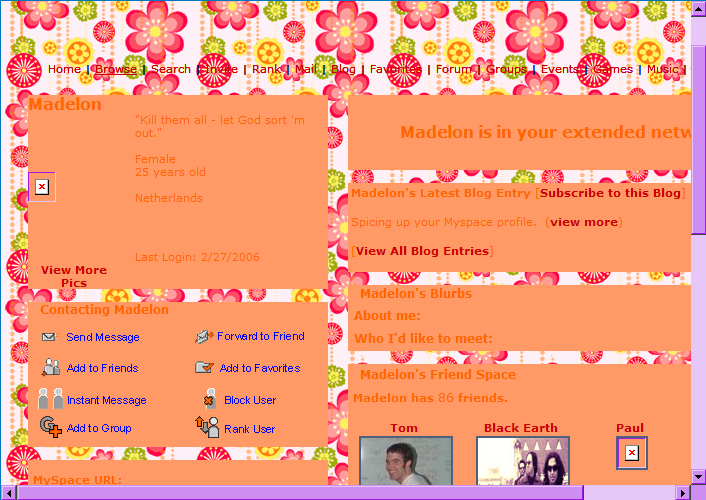
flower (cvet)

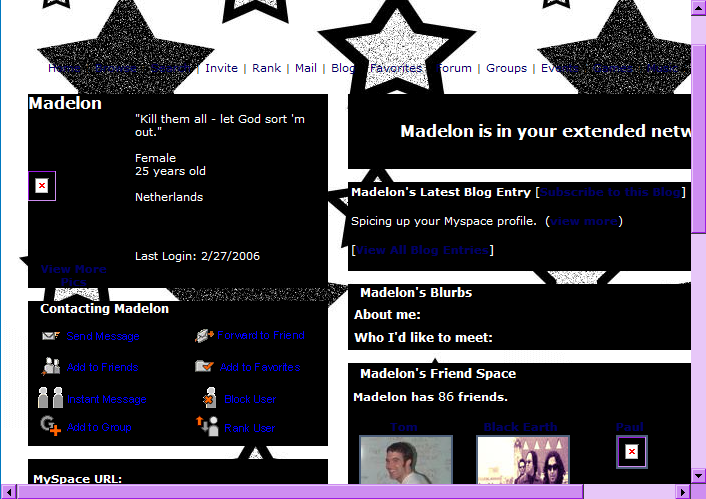
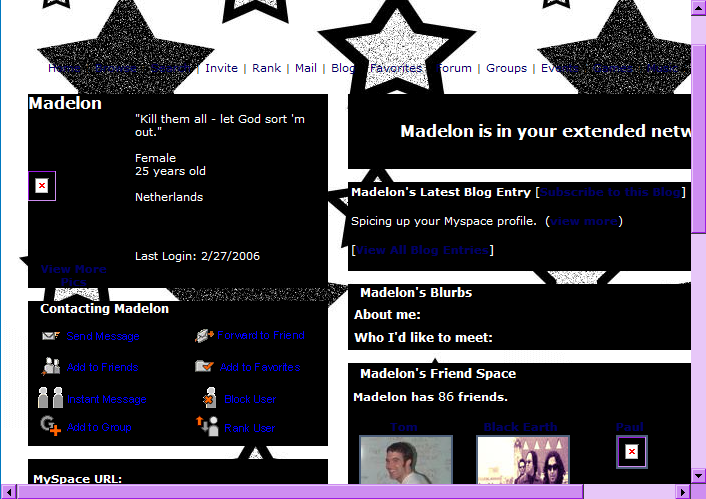
black & white

flower (cvet)

- Kod:
<style>
.glitters { Code Generated by Glitter Graphics }
table, tr, td { background-color: transparent; border: none; border-width: 0; }
body {
background-color: FFFFFF;
background-image: url('http://dl5.glitter-graphics.net/pub/658/658645chjnyww8ey.gif');
background-attachment: scrolling;
background-repeat: repeat;
}
table table table { background-color: ff9966; }
table, tr, td, li, p, div { color: ff6600; }
.btext { color: ff6600; }
.blacktext10 { color: ff6600; }
.blacktext12 { color: ff6600; }
.lightbluetext8 { color: ff6600; }
.orangetext15 { color: ff6600; }
.redtext { color: ff6600; }
.redbtext { color: ff6600; }
.text { color: ff6600; }
.whitetext { color: ff6600; }
.whitetext12 { color: ff6600; }
.nametext { color: ff6600; }
a:active, a:visited, a:link, a:hover { color: cc0000; }
a.navbar:active, a.navbar:visited, a.navbar:link, a.navbar:hover { color: cc0000; }
a.redlink:active, a.redlink:visited, a.redlink:link, a.redlink:hover { color: cc0000; }
</style><div id=Backgrounds style='left:10; top: 8; position: absolute'><a href=http://www.glitter-club.com title='Myspace layouts'><img src=http://dl3.glitter-graphics.net/banners/backgrounds.gif alt='myspace codes' border=0></a></div>Click here for <a href=http://www.glitter-club.com title='Myspace layouts'>Myspace glitter graphics and Myspace layouts</a><br>
black & white

- Kod:
<style>
.glitters { Code Generated by Glitter Graphics }
table, tr, td { background-color: transparent; border: none; border-width: 0; }
body {
background-color: FFFFFF;
background-image: url('http://dl5.glitter-graphics.net/pub/604/604825zvqi5ha4sy.gif');
background-attachment: scrolling;
background-repeat: repeat;
}
table table table { background-color: 000000; }
table, tr, td, li, p, div { color: ffffff; }
.btext { color: ffffff; }
.blacktext10 { color: ffffff; }
.blacktext12 { color: ffffff; }
.lightbluetext8 { color: ffffff; }
.orangetext15 { color: ffffff; }
.redtext { color: ffffff; }
.redbtext { color: ffffff; }
.text { color: ffffff; }
.whitetext { color: ffffff; }
.whitetext12 { color: ffffff; }
.nametext { color: ffffff; }
a:active, a:visited, a:link, a:hover { color: 000066; }
a.navbar:active, a.navbar:visited, a.navbar:link, a.navbar:hover { color: 000066; }
a.redlink:active, a.redlink:visited, a.redlink:link, a.redlink:hover { color: 000066; }
</style><div id=Backgrounds style='left:10; top: 8; position: absolute'><a href=http://www.glitter-club.com title='Myspace layouts'><img src=http://dl3.glitter-graphics.net/banners/backgrounds.gif alt='myspace codes' border=0></a></div>Click here for <a href=http://www.glitter-club.com title='Myspace layouts'>Myspace glitter graphics and Myspace layouts</a><br>

 Galerija
Galerija Virtuelni ljubimci
Virtuelni ljubimci